ポートフォリオサイト
改めまして、青(あお)と申します。
青は本名の苗字です。 Web制作・ライティング業務を承ります。 新卒から3年半の経理業務を通じて培った、 細かなコミュニケーションを活かして丁寧に安心感のある業務を進めます。
青は本名の苗字です。 Web制作・ライティング業務を承ります。 新卒から3年半の経理業務を通じて培った、 細かなコミュニケーションを活かして丁寧に安心感のある業務を進めます。

PENGIN BLOG様にて配布されているデザインカンプよりWordPressテーマを作成しました。

ポートフォリオとしてWordPressのテーマを作成しました。これまで書いてきたブログ記事はそのままに、カスタム投稿でポートフォリオの一覧ページを作成しました。

タイトルの表示レイアウトの変更・記事中に文章を伝える画像の追加・入学案内の文章変更を行いました。

コンペで採用いただきました。クリック率0.5%を超える獲得数の多いバナーとして予定より1か月多く運用いただきました。

地域のイベントチラシを作成させていただきました。

知人の運営する無人本屋のホームページを作成させていただきました。

それもそのはず、レイズテックのデザインコースはできてから1年経過していません。受講者数はそんなに多くないのです。 2021年6月からデザインコースの受講をした感想をまとめていきます。 受講を検討している方の参考になれば幸 […]

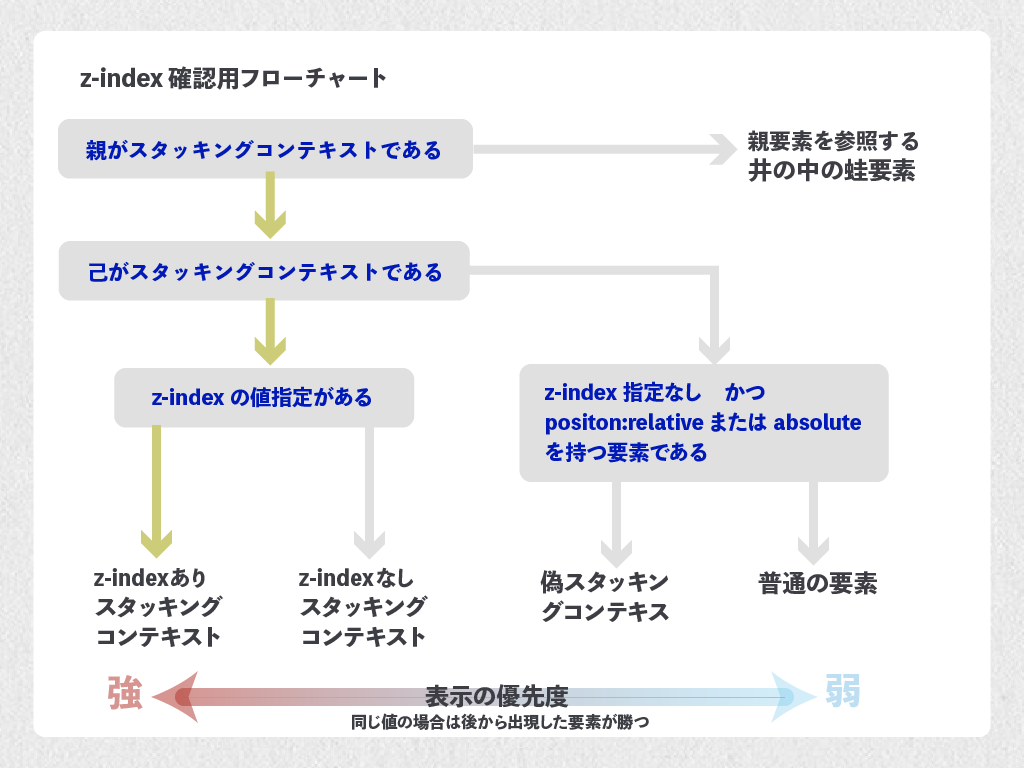
重なり順が思った通りにならない… 予期しない挙動にいつも振り回され、場当たり的に強行突破してきていました。この度改めてz-indexのスタッキングコンテキストについて勉強し以下のサイト様を参考に重なり順のフローチャートを […]

ディベロッパーツールで検証したとき、 で指定したらpタグの高さって16pxになるよね?と思ってわがブログのディベロッパーツールをみたところ 高さ25.833pxってどっから導かれた値?となったので理由と解決策をまとめます […]

レイズテックの受講生です。10月から受講開始したReactコースの課題になっている用語群をまとめていきます。 API APIはある機能が目的遂行のためにほかの機能を引用してくるときに介在するものです。これではあまりにお粗 […]