line-heightって奥が深い
ディベロッパーツールで検証したとき、
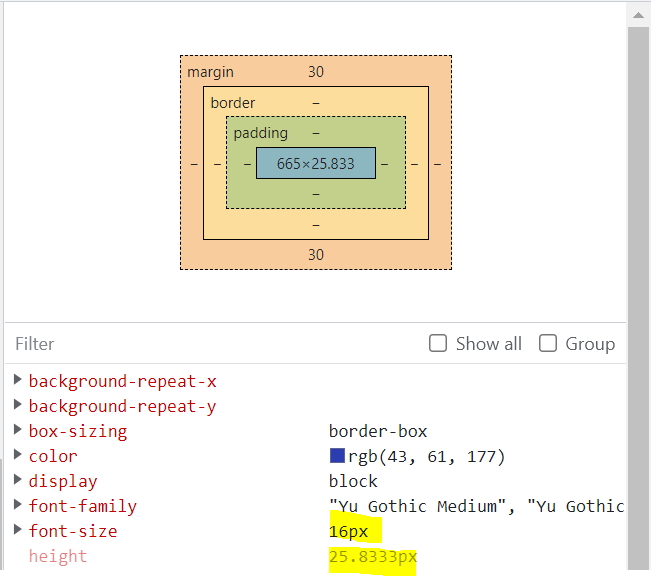
p{font-size:16px;}で指定したらpタグの高さって16pxになるよね?と思ってわがブログのディベロッパーツールをみたところ

高さ25.833pxってどっから導かれた値?となったので理由と解決策をまとめます
【理由】line-heightの初期値はnormalだから
理由はシンプル。line-heightの初期値がnomalだからです。
これだけ書いても5分前の私は???なのでもう少し細かく。
フォントが書かれているタグの高さは
font-size と line-height の合計値で算出されます。
そして、line-heightを指定していない場合、初期値のnormalが指定されています。
いや、じゃあそのnomalはどうやって決まるのか?という話になりますが、ブラウザによって異なるそうです。
ブラウザが判断して行の高さを決定します。これが初期値です。
引用元:line-height-スタイルシートリファレンス
なんと流動的な値なのでしょうか…ブラウザを全面的に信じるしか我々に残された道はないのでしょうか…?
当たり前ですが、そんなことはございません。
【解決策】line-heightを数値で指定しよう
normalのままではブラウザによってタグの高さが変わってしまいかねません。
これを回避するためには先回りしてline-heightを指定してあげればよいわけです。
line-heightに用いることができる値は3種類あります。
おすすめは数値のみです。
- px、emなど単位を用いた数値
- 数値のみ
- パーセンテージ
pxで指定するとフォントサイズに変更があった時にバランスが崩れる恐れがあります。
16pxのfont-sizeに対して16pxのline-heightを指定したとして、
もし、font-sizeが32pxに仕様変更された場合当初のあしらいと比べて見た目のバランスが崩れてしまいます。
font-sizeとline-heightの比率が連動して変わっていくような指定の仕方をした方が
のちのことを考えると楽そうです。
数値で指定、例えば
p{line-height:1;}とした場合、行の高さはフォントサイズに対して1を掛けた値になります。
つまりは100%と同義ですね。
なら%でもよくない…?と言われそうですが、極限までコードは短い方がいいと個人的には思うので
normalを回避するためには数値を入れておく、で私は記憶しようと思います。
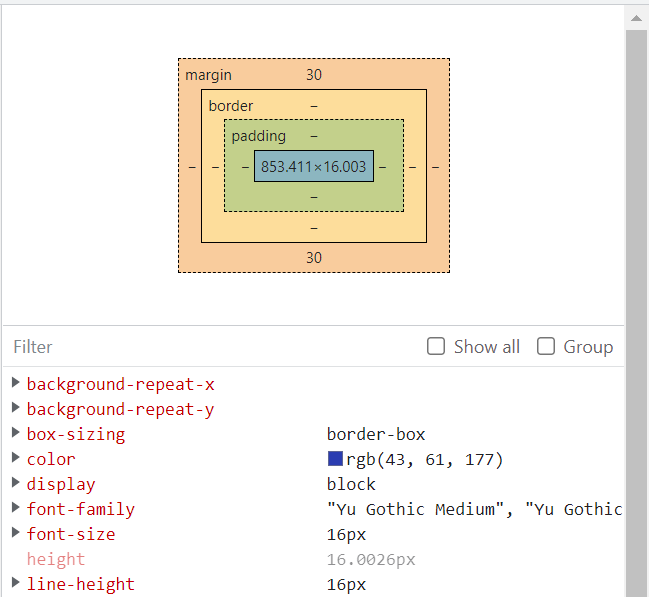
ちなみに上記のようにline-heightを1とすると、pタグの高さはフォントサイズと同じになります。

これだと操作はしやすいですが、複数行にまたがるとき読みづらい。
一般的に行間は150%~200%が望ましいとされているので、1.5~2を入れるのがベストなのかなという感じですね。
おわりに
初期値のline-height:normalのざっくりさが衝撃的すぎたのでこんな記事を書いてしまいました。
プロパティ1つ1つと向き合うと知らないことだらけだなあと思い知らされますね…
ress.cssを使っている場合、line-heightの指定がどうなっているのかちゃんと確認しておかないと
どうしてこの行の高さになってるんだっけ?をきちんと説明できなくなるなと反省しました。
おしまい
コメント
コメントはありません