CodePen(コードペン)でSassを書く方法

まとめるほどのことでもないけど備忘として。
ちなみにこれをしなくてもSassMeisterならすぐにSassを試せます
私はブログに貼れるようにCodePenで書いています

画面があります。
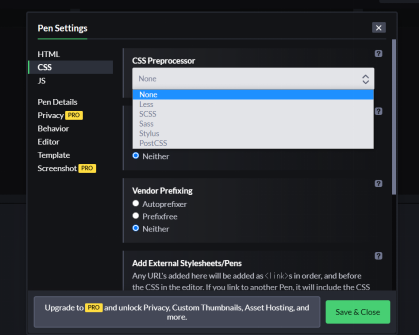
CSSの左隣の歯車マークを押します

CSS PreprocessorをSCSSにして、Save&Closeを押します
プルダウンの中にSassがありますが、
こちらはどうやらSASS記法({}の代わりにスペースキーを使う)のSassを指しているようです。
現在主流の{}を用いる記法はSCSSで、わたしはこちらを勉強中のためSCSSを選びました。

CSSの横に(SCSS)が表示されたら
Sassでコードを書くと自動でCSSに変換してもらえます

わたし
ッシャ!
おしまい
コメント
コメントはありません