WordPressテーマチェック【推奨エラー】

WordPressのテーマを作成して、前回に引き続きエラーをつぶしてまいります。
add_theme_supportが見つからないシリーズ
No reference to add_theme_support( "○○○○" ) was found in the theme.
たくさんあったこの文言。これは
○○はadd_theme_supportを記述しないと使えませんけどええんかお前?
という意味。
とりあえず言われた通りに書けば動くんだけど、それぞれの挙動を分からないまま進めてもしょうがないので1つ1つ調べていきます。
私が言われたのは
- add_theme_support( "wp-block-styles" )
- add_theme_support( "custom-header", $args )
- add_theme_support( "responsive-embeds" )
- add_theme_support( "custom-logo", $args )
- add_theme_support( "align-wide" )
- add_theme_support( "custom-background", $args )
以上5点です。順番に見ていきます。
add_theme_support( "wp-block-styles" )
ブロックエディタ側での装飾を実際の公開画面にも反映させる
add_theme_support( "custom-header", $args )
ヘッダー画像を管理画面側から指定できるようにする
出力するときは
- the_custom_header_markup
- get_header_image
- header_image
この辺を使うらしい。
add_theme_support( "responsive-embeds" )
Youtubeなどの外部メディアを読み込んだ時に独自クラスを追加する
add_theme_support( "custom-logo", $args )
カスタムロゴを有効にする
ちぃちゃいブログのロゴ画像的なものらしい。
有効にしておくことで、the_custom_logoを使えばお好きなところでロゴを出力できるっぽいです
add_theme_support( "align-wide" )
ブロックエディタで可能となった、画面全体を使っての画像の挿入を有効にする
ブロックエディタで、という点がミソ。
wp-block-stylesをadd_theme_supportしていないとブロックエディタのCSSが読み込まれず、
align-wideも使えないっぽいです。
wp-block-stylesを有効にしたうえでalign-wideを追記すると、
画像挿入時に画像を内包する要素に”.alignwide”クラス、全幅では”.alignfull”クラスが追加されるらしい。
お好みでこの2クラスの装飾を調節すれば完了。
add_theme_support( "custom-background", $args )
bodyタグ内の背景画像を有効にする
これを書くとbodyタグにcustom-backgroundクラスが付与されるので
背景画像をつけたい場合にはこのクラスを使いましょう。
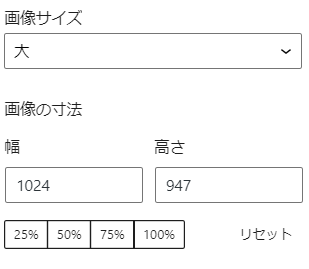
コンテンツの幅が定義されていません。例: if ( ! isset( $content_width ) ) $content_width = 900;
画像とかを挿入しようとしたときに出てくる大の横幅を指定しましょうということらしい

こんな感じで我の使用するCocoonでは1024pxになっているようです。
900pxにするなら、functions.phpに
if ( ! isset( $content_width ) ) {
$content_width = 900;
}
と記述するらしい。公式ではアクションフックに引っ掛けた記述をしているらしいのですが
まあ今回はいいだろうと思いこちらでいきます。
○○ css class is recommended in your theme css.
あんたのCSSにこのクラスが不足してるで!というエラーです。合計8クラス不足しておりました。
- .wp-caption
- .wp-caption-text
- .sticky
- .gallery-caption
- .bypostauthor
- .alignright
- .alignleft
- .aligncenter
それぞれ何に効くCSSなのか見ていきましょう…(遠い目)
.wp-caption および .wp-caption-text
wp-captionに指定をしていない状態で、画像を挿入時のキャプションにキャプションと入力してみましょう。

これでプレビューすると一気にレイアウトが崩れました。
元々
<figure class="なんかその部分のクラスだけ"> <img ~省略~> </figure>
こうだったのが
<figure class="なんかその部分のクラスだけ">
<figure class="wp-caption">
<img ~省略~>
<figcaption class="wp-caption-text">
キャプチャ
</figcaption>
</figure>
</figure>
こうなります。
まさかのfigureをfigureで囲ってしまうのですね…怖いわ
wp-captionには直接styleが指定されてしまいます。直接指定は優先度が高く普通にCSS記述しても上書きできません。
wp-captionとwp-caption-textへの記述をしたうえでこちらのサイトを元にphpを操作してhtmlでstyleを吐き出さないように修正しました。
sticky
投稿を固定ページにすると付与されるクラスです。
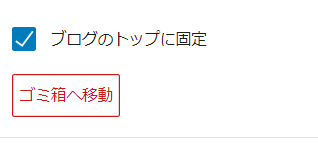
各記事の編集画面の投稿タブより、

こちらにチェックを入れると、記事一覧の1番最初に表示されます。
固定表示した記事を強調するもよし、テーマを解消するために適宜スタイルを当てればエラー解消されます。
.gallery-caption
これ、どう操作すると付与されるクラスなのか分かりませんでした…

犬神家 
花を持つ女
クラス名的に明らかにギャラリーがらみなのに姿を現さない.gallery-captionクラス。
上のようにギャラリーの画像にキャプションをつけたり、ギャラリー全体のキャプションを入力したりと色々試しましたが
その姿を見ることは叶わず…
もういいやと思い、.wp-capiton-textと同じ装飾をつけて終わりにしてしまいました。
.bypostauthor
投稿記事に対して、投稿者がコメントしたときに付与されるクラスです。
外部からのコメントと区別できるようにしてあるのでしょう。
今回の課題ではコメント機能を作っていないのでいったんスキップしました。
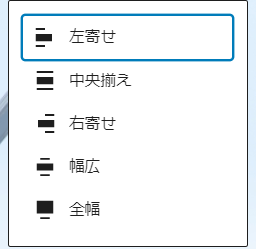
.alignright .alignleft .aligncenter
画像をそれぞれ右寄せ・左寄せ・中央揃えにするとこれらのクラスが付与されます。

左寄せは通常左からなので放置でも目立ちませんが
中央揃え・右寄せはクラス指定しないと画面上反映されないので注意が必要です。
テーマチェックを終えて
以上が今回執り行ったテーマチェックでございます。
いやはやこんな感じでええんだろうかと手探りですが、途中で飽きてしまうので
6割の完成度でもとりあえず提出してみようと思います。
だいぶメモ書きのような雑な記事になってしまいましたが、
今後いつかテーマを作るときのメモとして機能することを祈ります。
おしまい


コメント
コメントはありません