カスタム投稿とは?Cocoonでの作成手順の注意点を振り返る
RaiseTechのWordPress副業コースを受講していて
よくわからなかったのがWordPressのカスタム○○。
授業で使われた表現は3つでしたが、人によって言い方にばらつきがあり
何なら5種類ぐらい似た言葉があるそう。

紛らわしいからやめてくれ…
そしてそれらの必要性もよくわからない。
曲がりなりにも1年ぐらいWordPressを触ってきて思うのです。

カスタムしなくても固定ページ・投稿ページで事足りるやろ…困ったことないよ
ということで、試しにこのブログにカスタム投稿を追加してみました。
本ブログは無料テーマCocoonを使っており、
Cocoonにカスタム投稿を付け加える際にも参考になるかと思います。
それではいってみましょう…
カスタム投稿とは?
語れるほどわかっちゃいません。敢えて言うなら
投稿・固定ページと並列関係の新しい記事スタイル、だと思います。


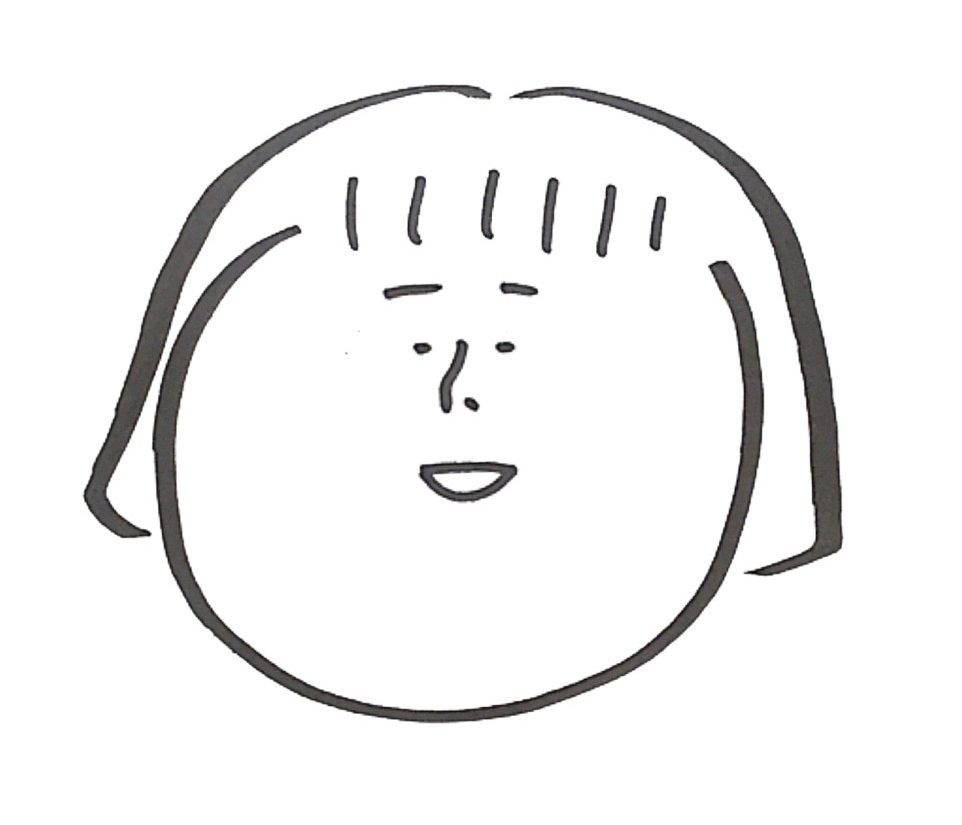
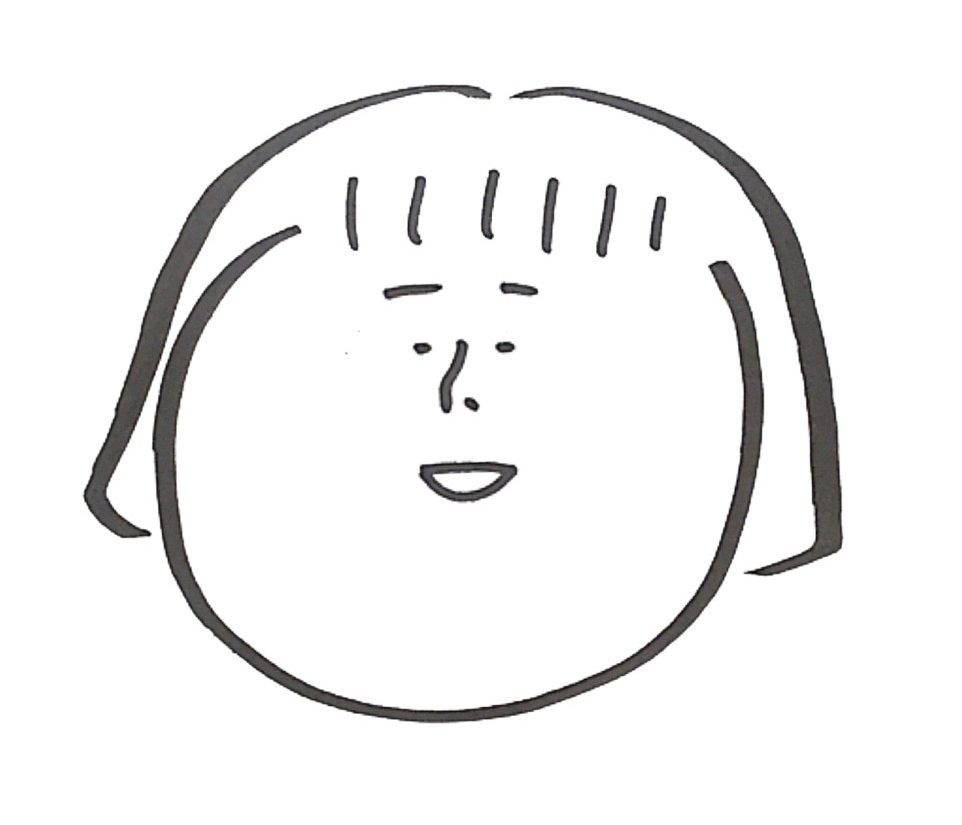
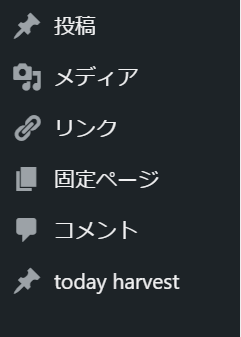
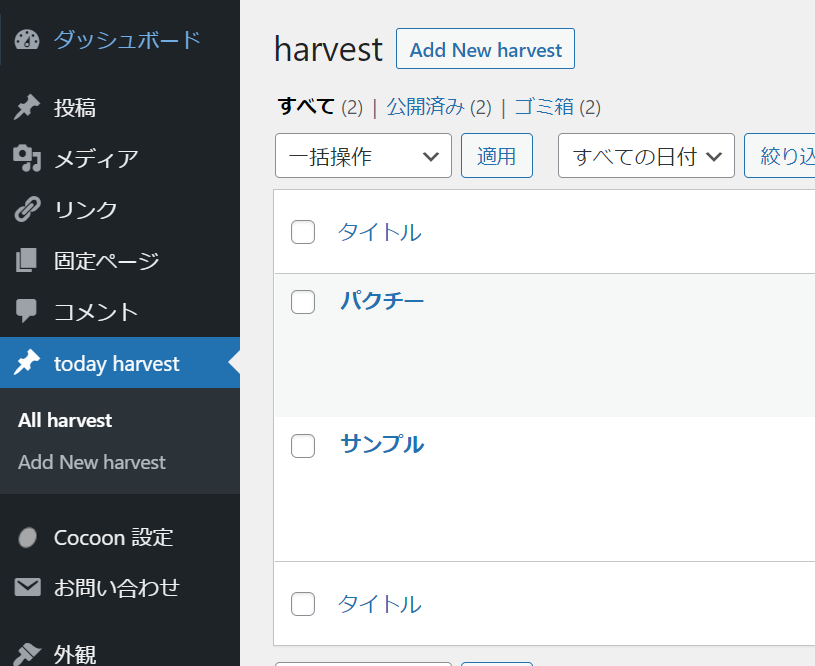
左がカスタム投稿なし、右がカスタム投稿ありのWordPress管理画面メニューです。
普通であればコメントで下になにも続かないところですが、
カスタム投稿を加えると画鋲マークのメニューがもう一つ増えます。

選ぶとこんな感じで普通の投稿ページのように記事が追加できるようになっています。
通常であれば投稿ページか固定ページかの2択であったところに
新たな選択肢を追加してくれるのがカスタム投稿と言えます。
カスタム投稿はどんな時に使えるの?
設定してみて
- ほかのものと混ぜたくない記事がある
- 分けて表示させたい記事がある
こんな時に使うと便利なのだろうなと思いました。
月並みですね。
抽象的なので、たとえとしてこのブログの話をします。
今回の目的はブログで家庭菜園の記事を目立たせることです。
この先得ることのないであろう広大な畑を手に入れたので、菜園での日々を声高に主張したい。
となったときに、

家庭菜園で収穫した野菜の記録を他とは別で記録したい

そんでもって家庭菜園の記録をトップページのヘッダー下に表示させたいんや!
このように考えました。
この要望は投稿タイプでもカテゴリを分けて投稿すればきっと実装できます。
ただ、記事作るときにカテゴリを選び忘れたら終わりますね。
加えて、違うレイアウトをさせたいときもありますよね。
私のケースで言うと

家庭菜園の記録だから目次とかいらないな…

アイキャッチ画像を大きく表示させたいな…
カスタム投稿でなら、より楽にCSSに修正を加えられそうですよね。
こんな風に特定のジャンルにだけ違った表示を加えるときに便利なんだろうと思います。
Cocoonでのカスタム投稿の設定方法
備忘のためにカスタム投稿の設定方法を記載していきます。
設定を始める前に、記載は子テーマに行います。Cocoon childを有効にしておきましょう~
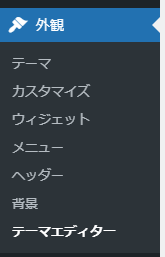
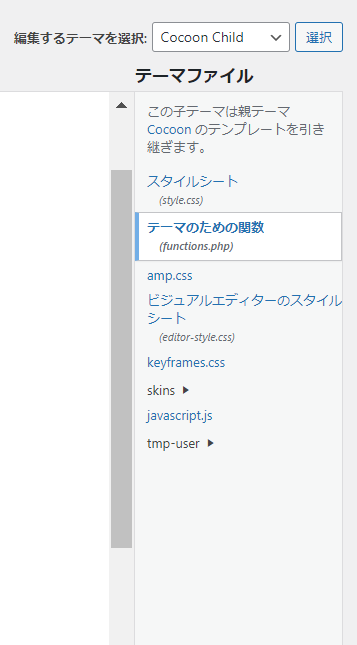
外観>テーマ>テーマエディターを開く

Cocoon Childのテーマのための関数に追記していきます。

ここに、カスタム投稿を追加するための設定を書きました。
詳細はCodexをご覧いただければと思いますが、
一部抜粋して書いた内容のっけます。
add_action( 'init', 'create_post_type_harvest' );
function create_post_type_harvest() {
$labels = array(
~~~長いので省略~~~~
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'harvest' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
);
register_post_type( 'harvest', $args );
}
長いのですが、意外とそこまでわけわからなくない印象です。
(あまりにも理解が浅いだけかもしれませんが)
カスタム投稿を定義するのは最終行
register_post_type( 'harvest', $args );
です。
harvestというカスタム投稿を作ったよ!諸設定は$argsを参照してな!と言っています。
さらに諸設定のうち、'labels'という項目は、$labelでさらに細かく設定しています。
このlabelは管理画面でどんな文言で表示するかの設定です。
名前シールの作成。幼稚園入園前のお母さん的な感じなのです。

表示名どうする?

細かい設定どうするか?

カスタム投稿作りまーす
この順で言っているだけと思えば、なんだこんなもんかって感じですね。
日本語にすると容易く思えてきます。
注意点
カスタム分類を設定してみて気づいた注意すべきポイントを書いていきます。
トップページに表示されない
ブログを投稿するとトップページの記事として表示されますよね。
上から新しい記事が表示されていきます。
忘れてはならないのはカスタム投稿は投稿とは別のもの。
何もしなければトップページに表示されません。
固定ページのように何らかアクセスできるような導線が必要です。
デフォルトはビジュアルエディタ
現在、投稿・固定どちらも入力画面にブロックエディタが採用されています。
ただ、カスタム投稿は何も設定しないとビジュアルエディタのままです。
ブロックエディタを使いたいときには$arrayの中に
'show_in_rest' => true,
こやつを足してあげればよいそうです。
今回はここまです
近々トップページを固定ページに置き換えて
誰も気になっていない家庭菜園の記録を見せつけていこうと思います。
(このペースだと収穫シーズンが先に終わりそうなのは内緒)
最後までお読みいただきありがとうございました。
コメント
コメントはありません